
Как сделать обтекание картинки текстом?
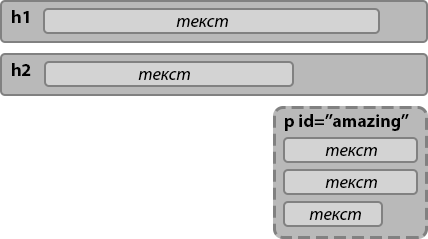
Все сервисы Хабра. Evtera Evtera. У данного макета, как я понимаю, нет общего контейнера, но все блоки выравниваются по левой линии. Как мне сделать обтекание картинки текстом с тем условием, чтобы вертикальное выравнивание блоков не слетело? Использовать float.











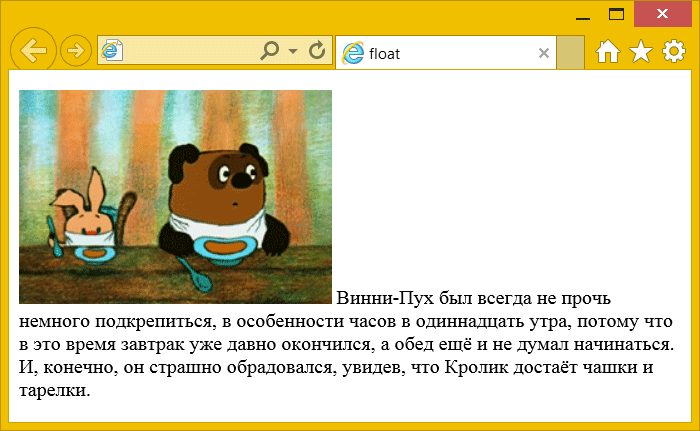
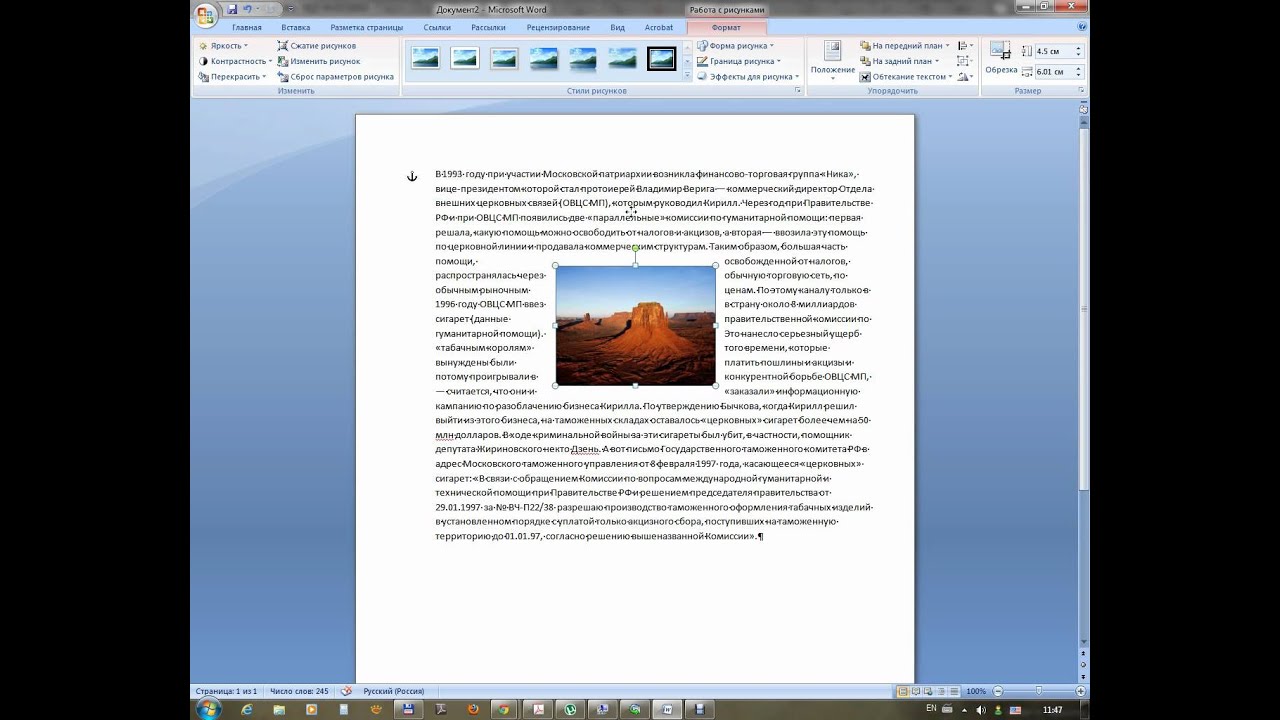
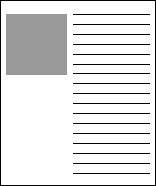
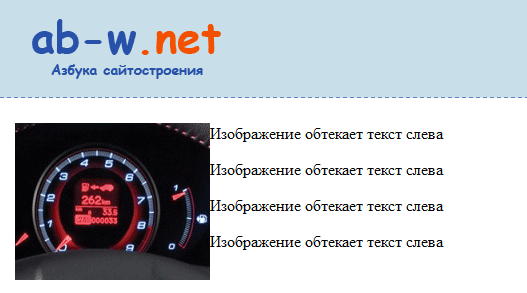
Еще одна проблема, с которой часто сталкиваются при размещении материалов на сайте или статей в блоге — это как сделать обтекание картинки текстом. Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст. А хочется так обратите внимание, как картинка аккуратно «встала» в правый угол и обтекается текстом :. Этот прием называется «обтекание текстом». Вам нужно найти код этой картинки в html-редакторе в вашей админке.













Чтобы картинка не сливалась с текстом, для нее добавляют соответствующие значения свойства margin. Приём заключается в том, что текст помещается в два блока одинаковой ширины с небольшим промежутком посередине. С помощью псевдоэлементов :before и :before в каждый блок добавляется заглушка шириной в половину картинки и высотой, равной высоте картинки. Картинка абсолютно позиционируется таким образом, что закрывает собой эти пустые блоки, в результате чего и получается эффект обтекания с двух сторон. Главная » Уроки » Обтекание картинки текстом Обтекание картинки текстом Опубликовано: 6 ноября Обновлено: 30 апреля 4 комментария.