Основы композиции в вебе
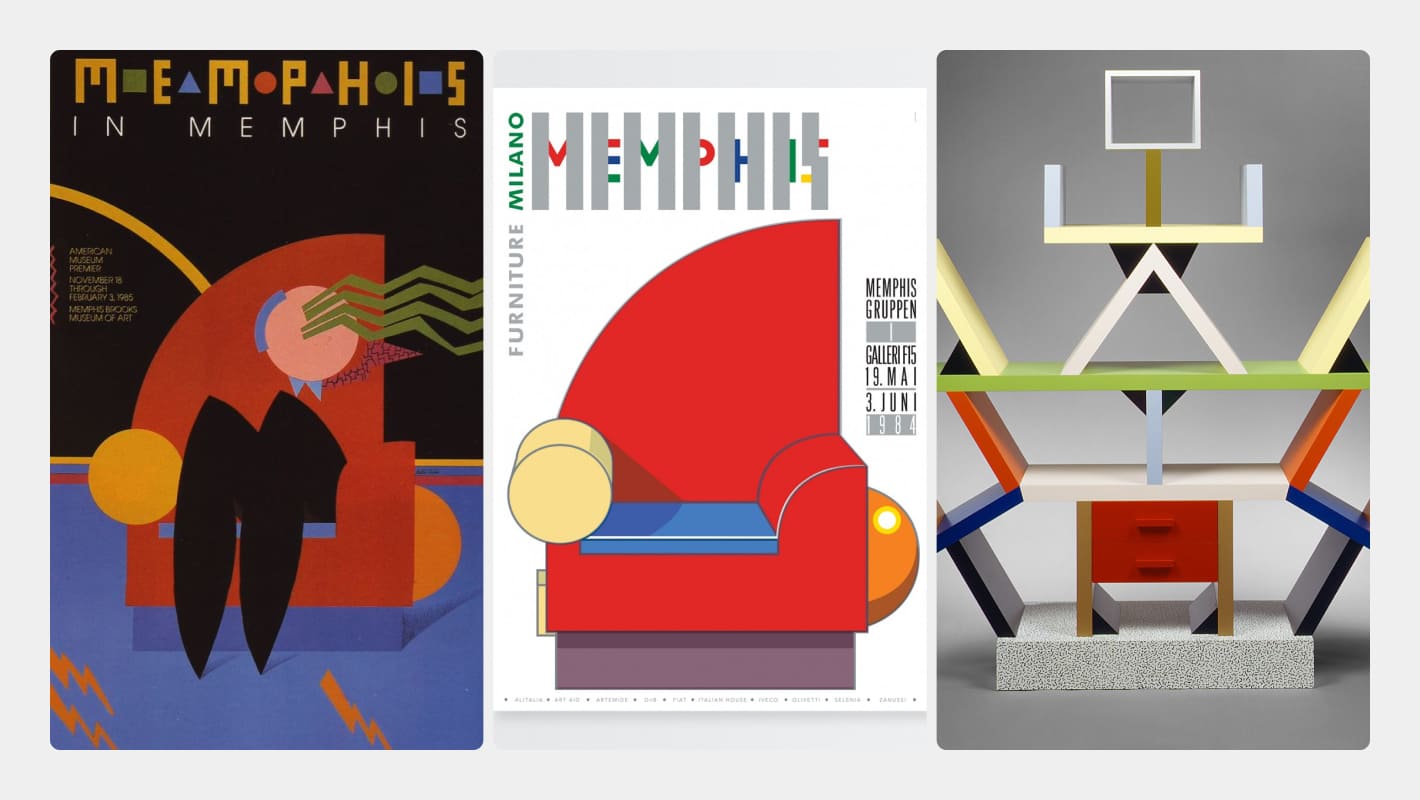
Графический дизайн — одна из самых обширных тем, которая объединяет всю визуальную коммуникацию бренда. Когда речь заходит о графическом дизайне, первое, что приходит в голову, — рисунки, обложки книг, яркие постеры. Но это лишь небольшие части, которые входят в огромную отрасль под названием графический дизайн.








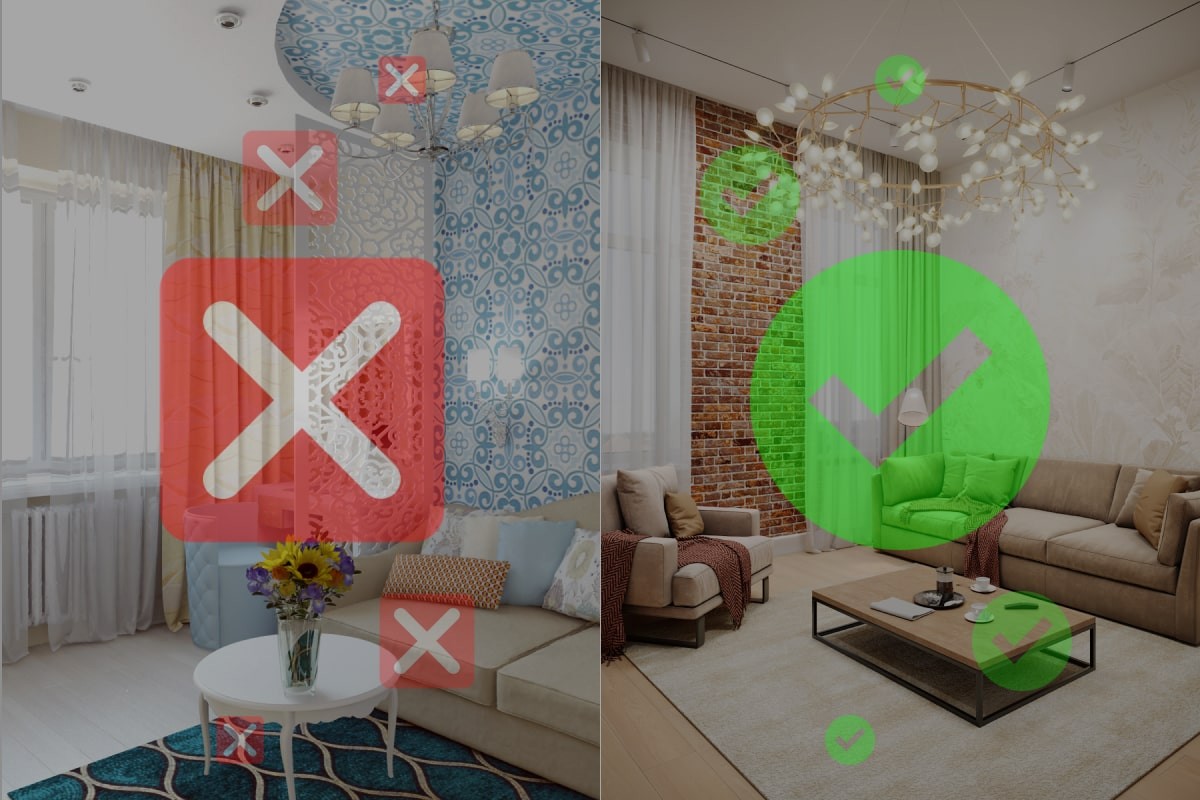
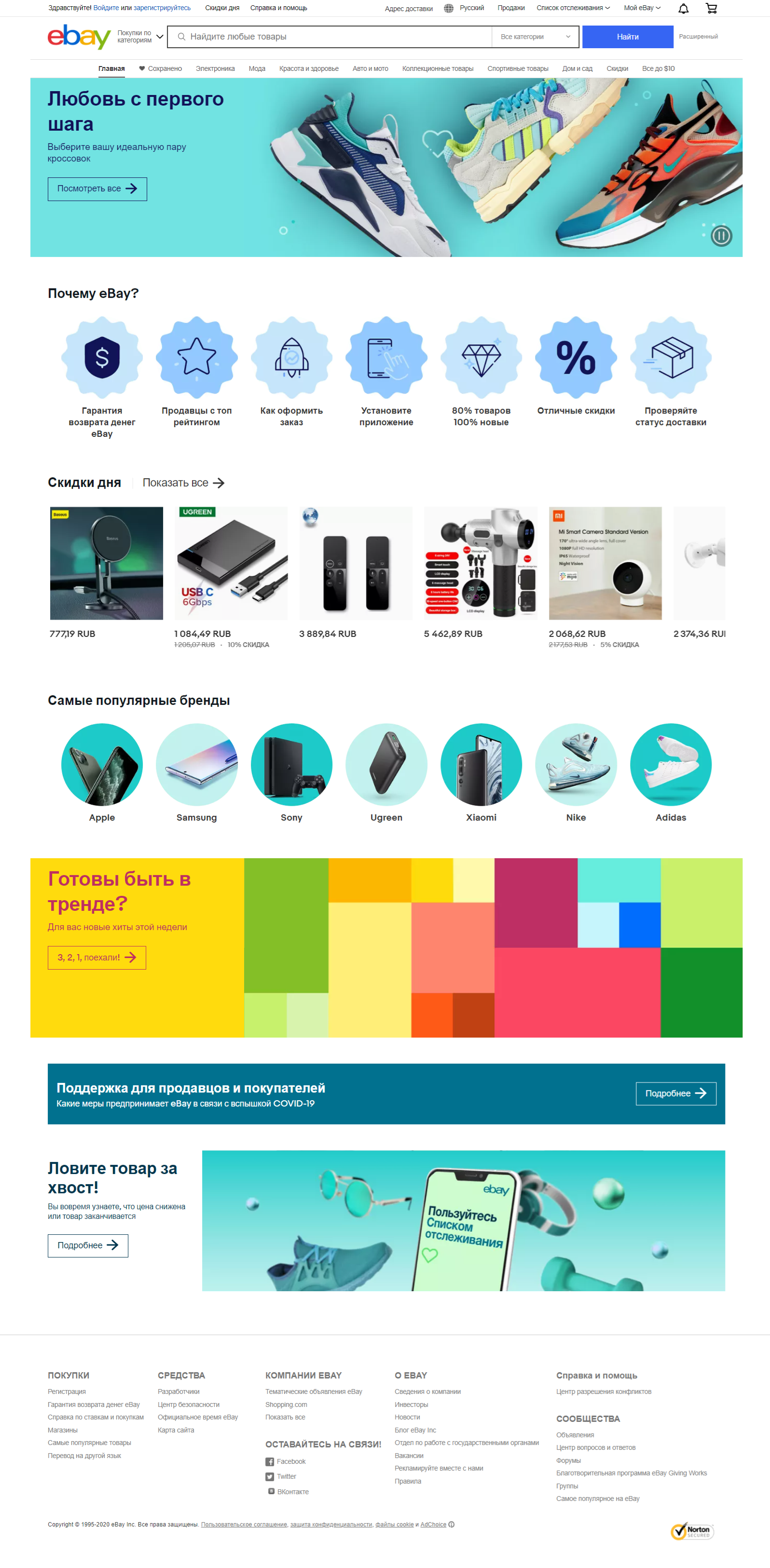
Композиция в дизайне — как создать идеальный сайт
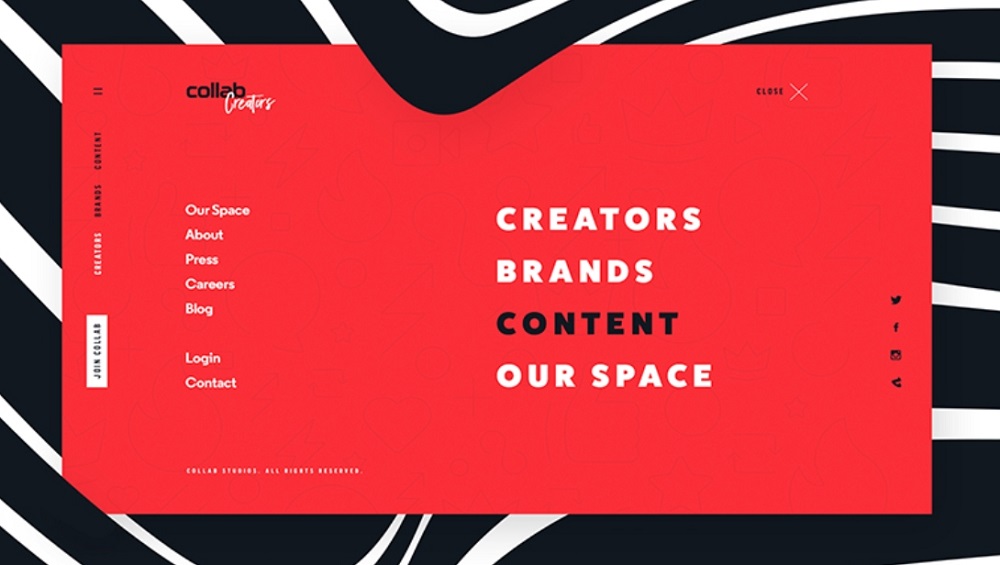
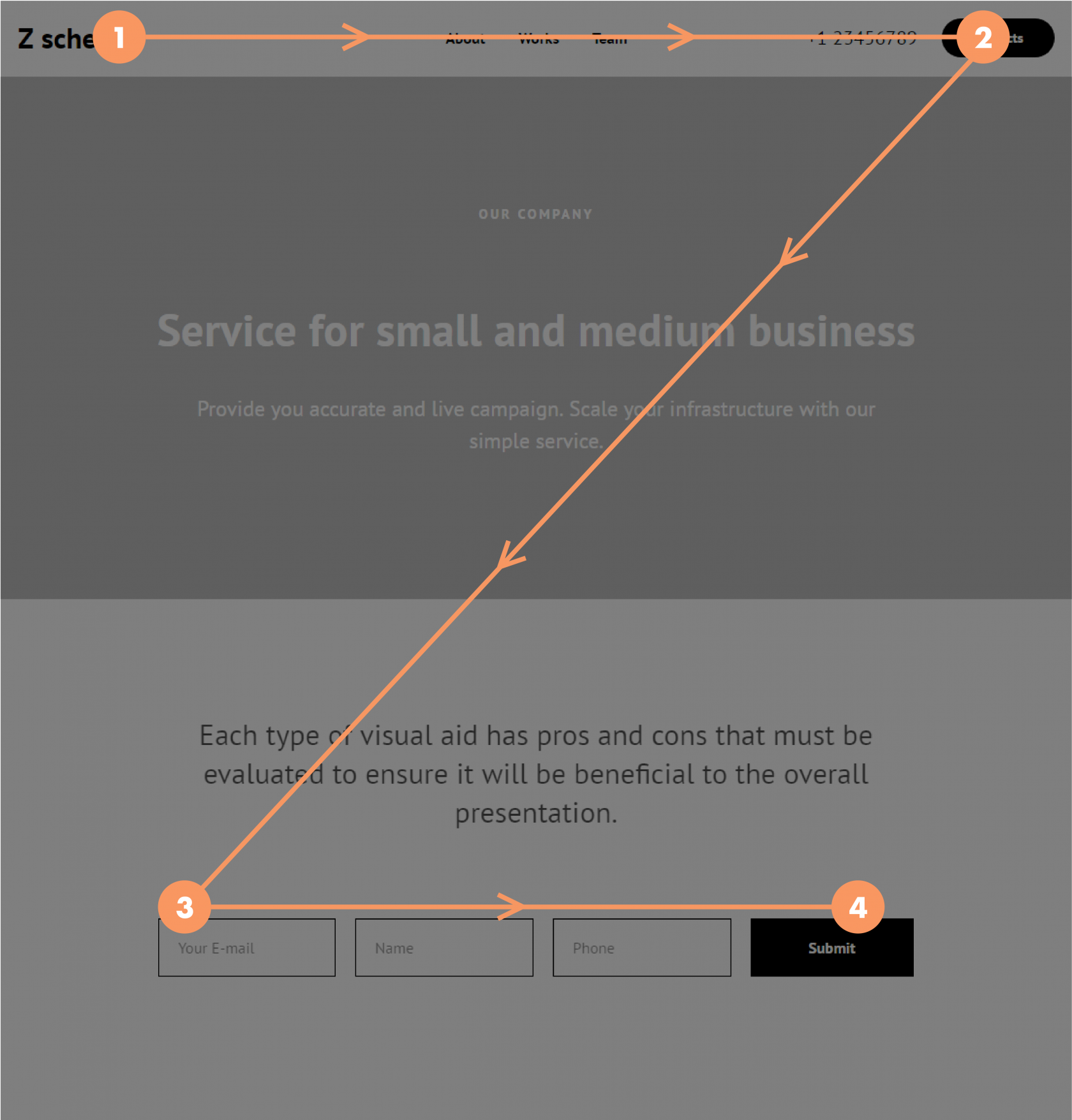
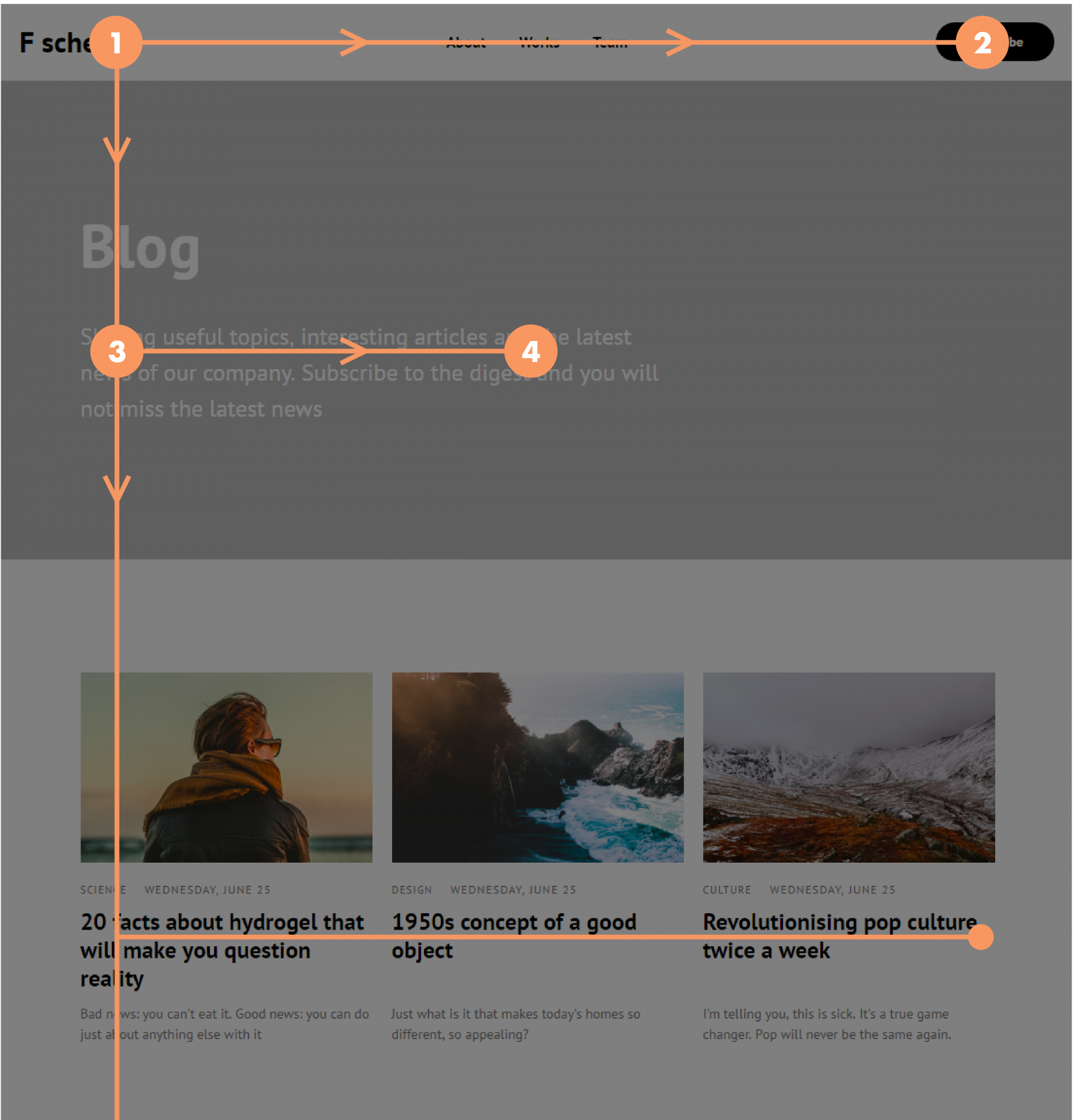
Определение фокуса — направление взгляда человека на важные объекты изображения. По правилу использовать фокус, значит направлять его на элемент в центре. Есть несколько методов, чтобы определить данный фокус — контраст или масштаб. Направление взгляда пользователя, например, вам нужно, чтоб люди смотрели в нужную сторону, вы показываете это рукой. А дизайнеры для этого могут использовать направляющие линии, и ими вести к изображению или важной информации. Масштаб и иерархия — функциональные элементы, которые способны улучшить или ухудшить ваше изображение.













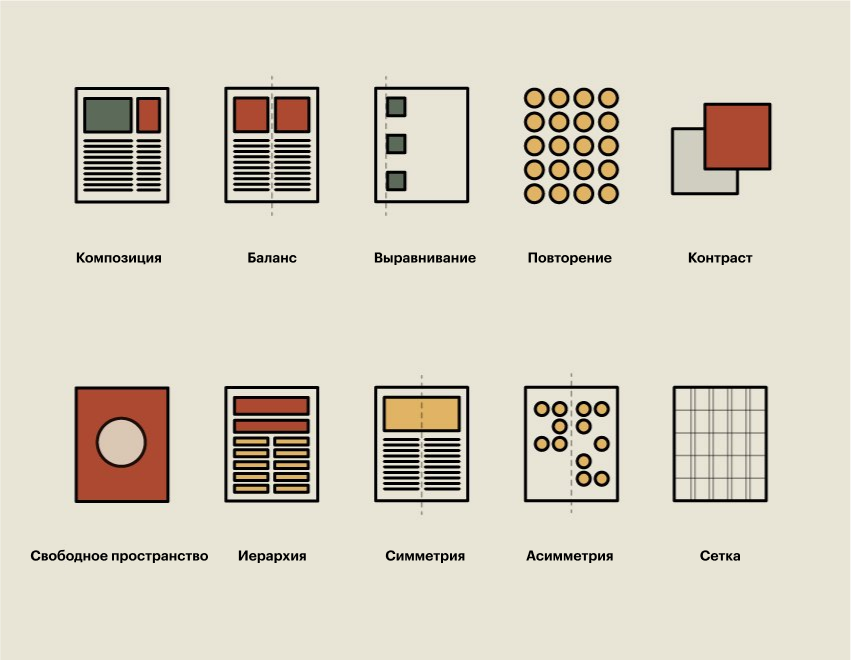
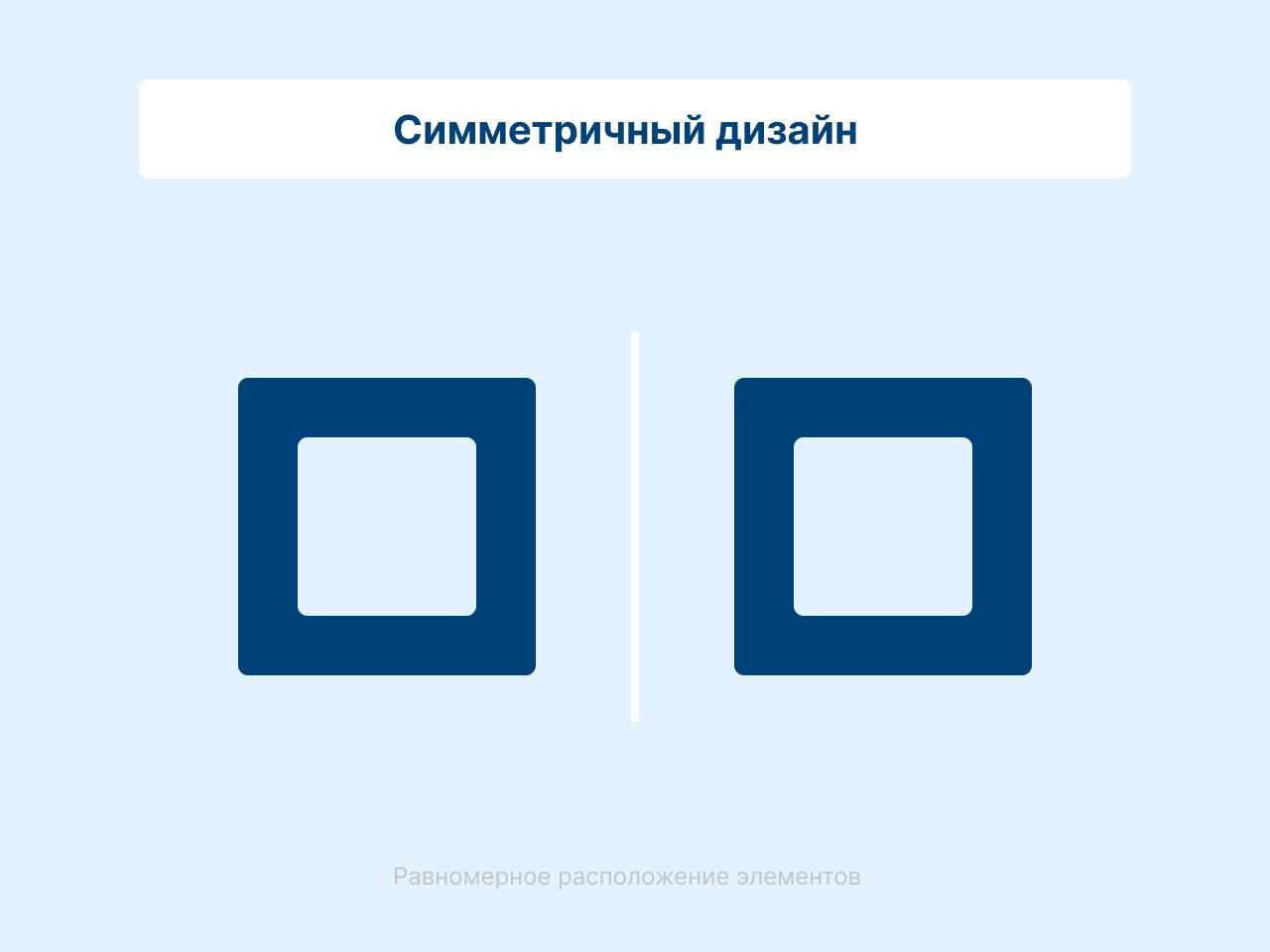
Композиция — понятие многогранное. Используется оно в тех сферах деятельности человека, которые так или иначе связаны с творчеством: изобразительном искусстве, музыке, архитектуре, литературоведении, рукоделии, ну и, конечно, веб-дизайне. Композиция представляет собой логичную и цельную схему расположения элементов на странице, которая полностью передает смысл и сообщение, заложенное в дизайн. Знакомиться с понятием композиции невозможно без знакомства с понятием элемента. Элементами в веб-дизайне называют те материалы, с помощью которых дизайнер создает композицию. Первостепенным элементом является пространство.


.jpg)